Kali
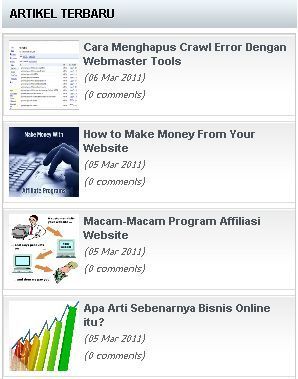
ini saya akan memberikan tutorial tentang gimana caranya membuat recent
post yang ada gambarnya, nggak itu aja gambarnya bisa jalan lagi, hebat
kan? Karena dengar-dengar fungsi atau keberadaan recent post akan
sangat berguna (terasa dibutuhkan) ketika pengunjung berada pada
halaman posting. Kemungkinan besar mereka ingin mencari link
posting-posting terbaru yang masih tergolong fresh.
Baik, langsung kita menuju ke langkah-langkah pembuatannya :
- Log in ke Blogger
- Kemudian pilih Design --> Page Element
- Add gadget -->> HTML/Javascript
- Copy paste kode di bawah ini ke gadget sidebar teman-teman.
Save-->> Selesai.
Catatan Penting :
Catatan Penting :
- Ganti URL ( http://adamerc.blogspot.com/ ) dengan URL teman .
- Atur lebar dan sesuaikan dengan lebar sidebar teman-teman.
- Apabila ingin menyesuaikan lagi dengan background template teman-teman, bisa menggantinya dengan background yang lain.
- Sesuaikan juga lebar dan tinggi gambar (thumbnails) nya.
- Berapa post yang teman-teman ingin tampilkan bisa di ubah sesuai selera.
Itu tadi sedikit gambaran bagaimana caranya untuk membuat recent post thumbnail yang bisa gerak naik turun, semoga berhasil.













0 comments:
Post a Comment